TypeScript学习记录(一)
TypeScript学习记录(一)
前言
前几天学习了一下Vue3的组合式API,发现Vue3对TypeScript的支持真的好,就是丝滑~。之前对于TS或多或少有了一些了解,今天做个整理。
环境搭建
- 安装typescript
1 | npm install -g typescript |
可以通过
tsc -v判断是否安装成功
tsc就是typescript compiler(编译器)。通过tsc xxx.ts就会将ts文件编译为js文件,至于是哪个版本的文件可以在tsconfig.json文件中进行配置。默认是ES3。
- 生产配置文件(非必需)
1 | tsc --init |
执行上面的命令:point_up_2:会自动生成tsconfig.json文件。
生成的tsconfig.json文件默认如下
1 | { |
关于这个文件的具体介绍学习会单独写一篇文章。需要打开的配置如下(非固定,按照个人情况):
1 | { |
关于这个"declaration": true选项提一嘴,是为了生产对应的描述文件,以.d.ts为后缀名。
- 关于编辑器
个人使用的是vscode。为了每次编写完成ts文件,不再重复的执行tsc xxx.ts,在vscode下可开启监视任务,这个也是tsc提供的命令tsc -w。vscode对于typescript的支持也非常完备。开启步骤如下:
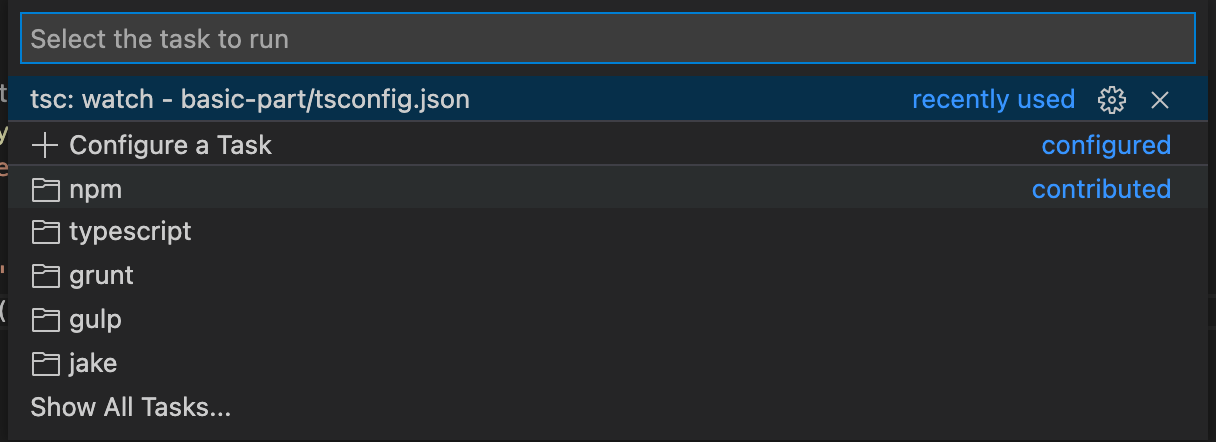
Terminal -> Run Task 就会出现下图:

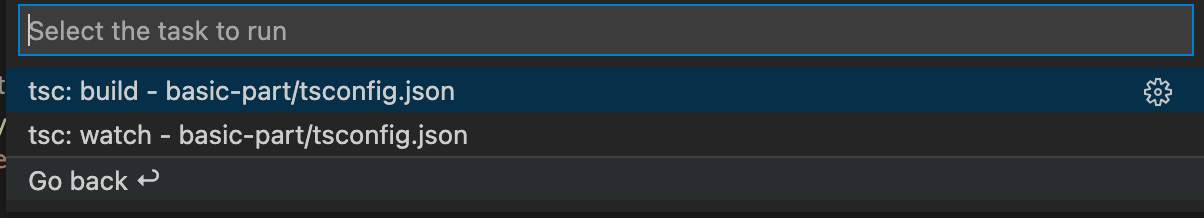
选择 typescript 出现下图:

然后选择tsc: watch,即可开启监视任务。
什么时Typescript
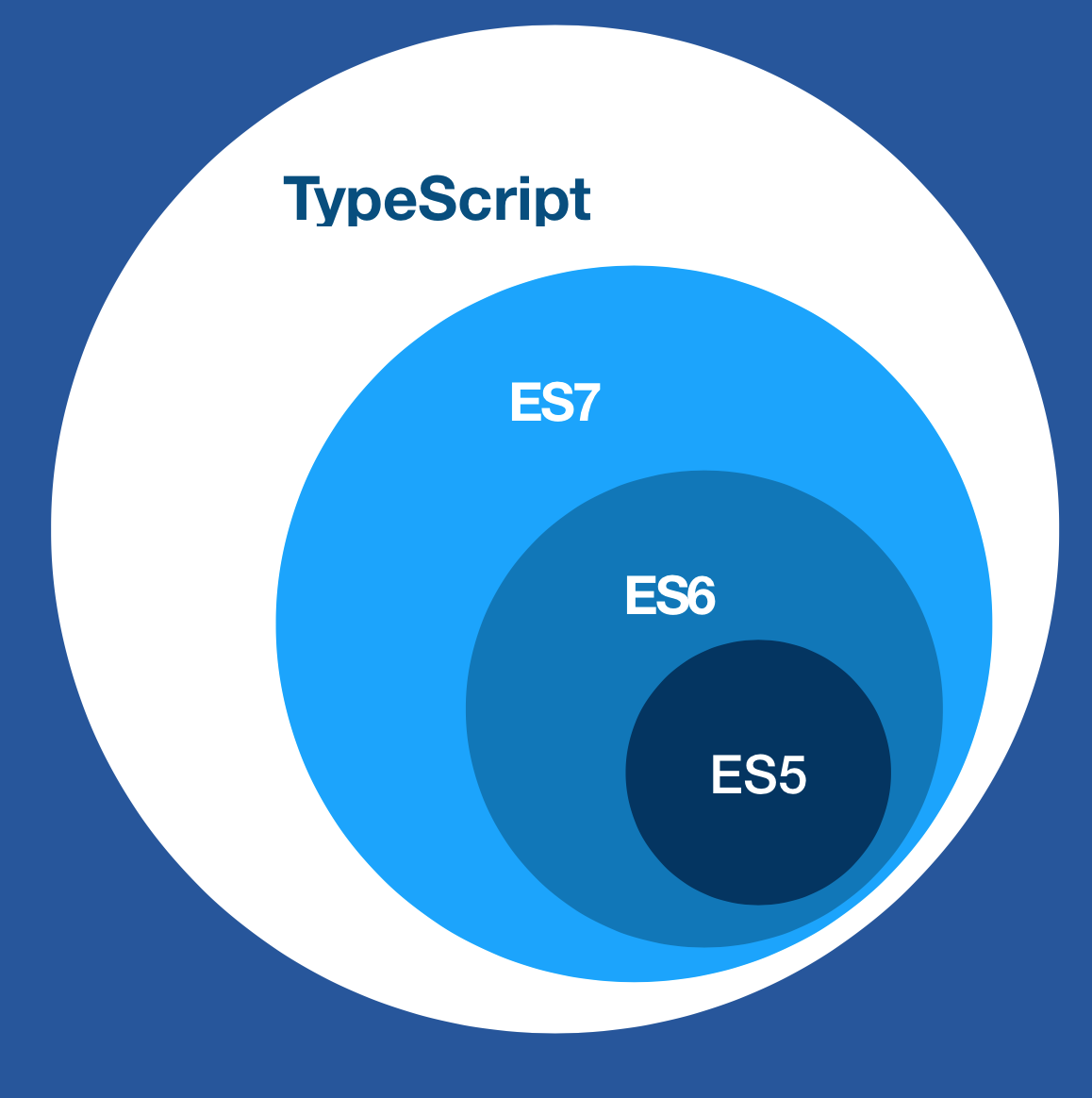
Google一下,我就不粘贴啦。但是还是放一张图吧,很直观:

正式进入主题。
数据类型
JavaScript的类型分为两种:原始数据类型和对象类型。原始数据类型包括:数值、字符串、布尔值、undefined、null以及ES6新增的Symbol和BigInt。
TypeScript支持与JavaScript几乎相同的数据类型,此外还提供了枚举类型。
布尔值
布尔值时最基础的数据类型,在TypeScript中,使用boolean定义布尔值类型:
1 | let isDone: boolean = false |
注意,使用构造函数Boolean创造的对象不是布尔值:
1 | let createdByNewBoolean: boolean = new Boolean(1); |
事实上new Boolean()返回的是一个Boolean对象:
1 | let createdByNewBoolean: Boolean = new Boolean(1); |
直接调用Boolean也可以返回一个boolean类型:
1 | let createdByBoolean: boolean = Boolean(1); |
在 TypeScript 中,boolean 是 JavaScript 中的基本类型,而 Boolean 是 JavaScript 中的构造函数。其他基本类型(除了 null 和 undefined)一样,不再赘述。
数值
和JavaScript一样,TypeScript里的所有数字都是浮点数或者BigInt。 这些浮点数的类型是 number。 除了支持十进制和十六进制字面量,TypeScript还支持ECMAScript 2015中引入的二进制和八进制字面量。
1 | let decLiteral: number = 6; |
字符串
使用string定义字符串类型
1 | let myName: string = "Bob"; |
空值
JavaScript 没有空值(Void)的概念,在 TypeScript 中,可以用 void 表示没有任何返回值的函数:
1 | function logName(): void { |
声明一个 void 类型的变量没有什么用,因为你只能将它赋值为 undefined 和 null:
Declaring variables of type void is not useful, because you can only assign null (only if
--strictNullChecksis not specified) or undefined to them:
1 | let unusable: void = undefined; |
Null 和 Undefined
在 TypeScript 中,可以使用 null 和 undefined 来定义这两个原始数据类型:
1 | let u: undefined = undefined; |
默认情况下,null 和 undefined 是所有其他类型的子类型,也就是说 undefined 类型的变量,可以赋值给 number 类型的变量:
原文是这样的:By default
nullandundefinedare subtypes of all other types. That means you can assignnullandundefinedto something likenumber.
1 | // 这样是没问题的 |
注意:如果在tsconfig.json中如果设置了
"strict": true(默认为ture),这个地方会报错的。
any
任意值(any)用来表示允许赋值为任意类型。
- 什么是任意值类型
如果是一个普通类型,在赋值过程中改变类型是不被允许的:
1 | let let myFavoriteNumber: string = 'seven'; |
但如果是any类型,则允许被赋值为任意类型。
1 | let myFavoriteNumber: any = 'seven'; |
- 任意值的属性和方法
在任意值上访问任何属性都是允许的:
1 | let anything: any = 'hello' |
也允许调用任何方法:
1 | let anyThing: any = 'Tom'; |
可以认为,声明一个变量为任意值之后,对它的任何操作,返回的内容的类型都是任意值。
- 未声明类型的变量
变量如果在声明的时候,未指定其类型,那么它会被识别为任意值类型:
1 | let something; |
等价于
1 | let something: any; |
Never
never类型表示的是那些永远都不存在的类型。例如, never类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; 变量也可能是 never 类型,当它们被永不为真的类型保护所约束时。
never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型或可以赋值给never类型(除了never本身之外)。 即使 any 也不可以赋值给 never。
1 | function error(message: string): never { |
Unknown
我们可能需要描述编写应用程序时不知道的变量类型。 这些值可能来自动态内容,例如 来自用户,或者我们可能要有意接受我们API中的所有值。 在这些情况下,我们希望提供一种类型,该类型告诉编译器和将来的读者此变量可以是任何变量,因此我们将其赋予unknown类型。
1 | let notSure: unknown = 4; |
关于unknown类型和any类型的区别可以看这篇文章:写TypeScript时,什么时候用any?什么时候用unkown?
下文摘自一个回答:

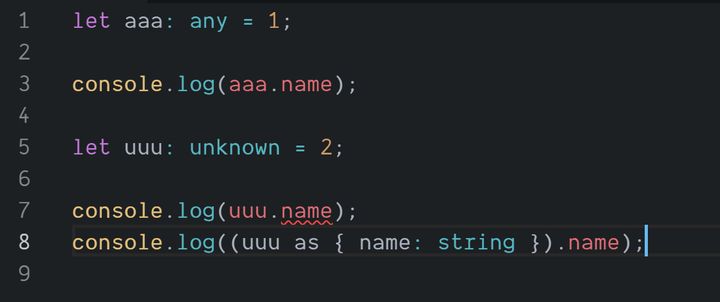
any的意思是,程序员认为aaa可以是任何类型(动态的),所以aaa.xxx中不管xxx是什么,都能通过语法检查,毕竟它是动态的,有的时候有.xxx有的时候没有.xxx都是可能的。
unknown的意思是,程序员目前不知道uuu的类型(未知的),所以一般需要在用之前断言一下,才能通过语法检查。断言错了咋办?如上面的例子就断言错误,那就是断言者自己的问题了。
any 和 unknown 的最大区别是, unknown 是 top type (任何类型都是它的 subtype) , 而 any 即是 top type, 又是 bottom type (它是任何类型的 subtype ) ,这导致 any 基本上就是放弃了任何类型检查.
Array
TypeScript像JavaScript一样可以操作数组元素。 有两种方式可以定义数组。 第一种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组; 第二种方式是使用数组泛型,Array<元素类型>:
1 | let list: number[] = [1, 2, 3]; |
Tuple
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
1 | let tom: [string, number] = ['Tom', 25]; |
当赋值或访问一个已知索引的元素时,会得到正确的类型:
1 | let tom: [string, number]; |
也可以只赋值其中一项:
1 | let tom: [string, number]; |
但是当直接对元组类型的变量进行初始化或者赋值的时候,需要提供所有元组类型中指定的项。
1 | let tom: [string, number]; |
1 | let tom: [string, number]; |
当添加越界的元素时,它的类型会被限制为元组中每个类型的联合类型:
联合类型后面会解释。
1 | let tom: [string, number]; |
Enum
枚举(Enum)类型用于取值被限定在一定范围内的场景,比如一周只能有七天,颜色限定为红绿蓝等。
使用enum关键字来定义:
1 | enum Days {Sun, Mon, Tue, Wed, Thu, Fri, Sat}; |
枚举成员会被赋值为从 0 开始递增的数字,同时也会对枚举值到枚举名进行反向映射:
Objct
类型断言
未完







.jpg)