项目中用SVG画曲线和动画的一次记录
项目中用SVG画曲线和动画的一次记录背景介绍项目要求做一个portal页,作为各个大小屏的入口。一共分为5类,下图是其中的一类。其他的也是类似的布局。
这个咋一看,平平无奇,没啥特殊的。但是有一些问题需要考虑
怎么画出来这样的线
面对返回的数据不同连线的位置怎么获取及连线
线上流动的点怎么做
屏幕的尺寸发生变化时,怎么处理画好的线(不能偏)
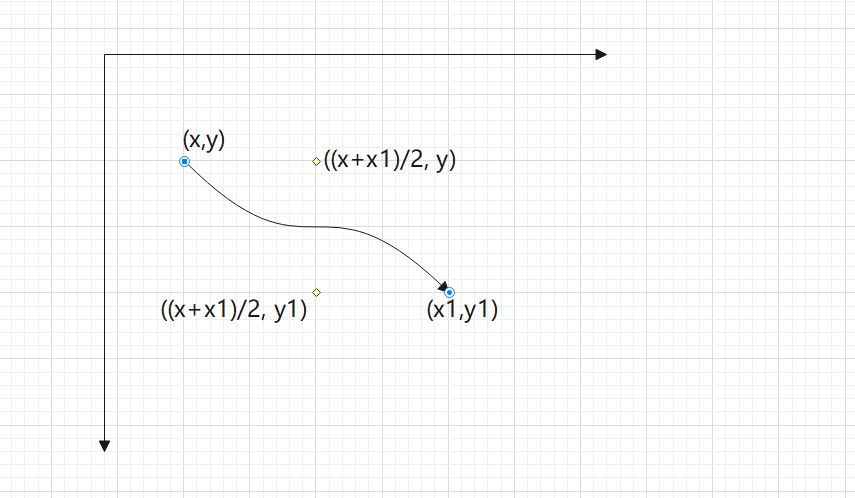
问题1:怎么画出这样的线在做预研的时候,考虑可以用两种方案:canvas和svg。最先研究的是canvas,对于这样的曲线觉得应该是要用三阶贝塞尔曲线来画,选好两个控制点,肯定可以画出来。当时也确实画出来啦,至于控制点是怎么算出来的后文会说。画出来之后,还没想怎么加一个在线上一直移动的点,就想着我要怎么把它加到这个页面上,而且页面尺寸变化时线条还要跟着节点位置去变化。于是,我打算放弃canvas,试一下svg。这篇文章也就是记录一下对svg一些学习(都是皮毛)。
svg-path的属性SVG 的路径<path>功能非常强大,它不仅能创建基本形状,还能创建更多复杂的形状。<path>路径是由一些命令来控制的,每一个命令对 ...
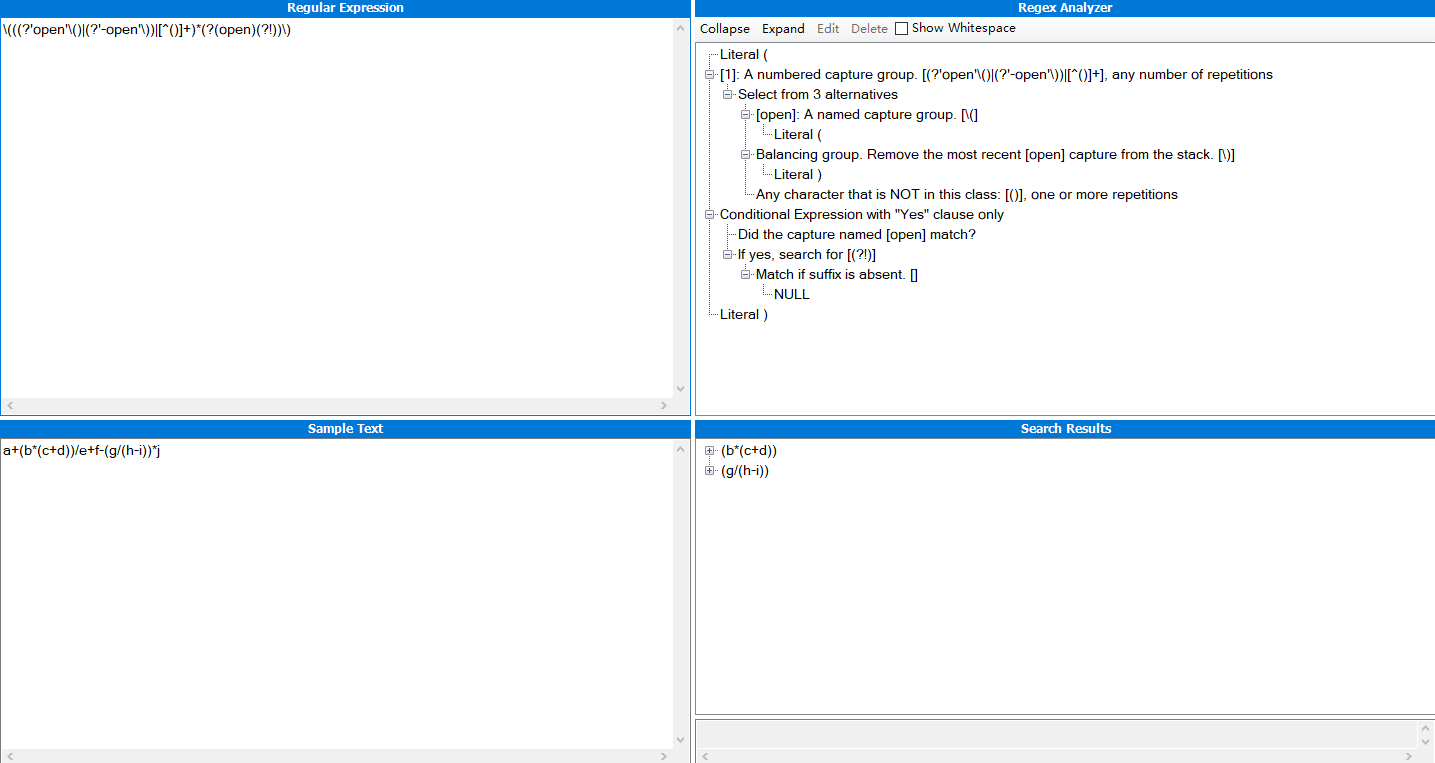
详解平衡组
详解平衡组在之前回顾正则表达式30分钟入门这篇文章的时候,发现最后一节的平衡组理解起来有些困难。于是,查找了一些资料,记录一下。
NFA引擎匹配原理正则表达式引擎正则表达式引擎大体可分为不同的两类:DEA和NFA,而NFA又基本上可以分为传统型NFA和POSIX NFA。
DFA: Deterministic finite automaton 确定型有穷自动机
NFA: Non-deterministic finite automaton 非确定型有穷自动机
DFA引擎因为不需要回溯,所以匹配快,但不支持捕获组,所以也就不支持反向引用和$number匹配,目前使用DFA引擎的语言和工具主要有awk、egrep和lex。
POSIX NFA主要指符合POSIX标准的引擎,它的特点主要是提供longest-leftmost匹配,也就是在找到最左侧最长匹配之前,它将继续回溯。同DFA一样,非贪婪模式或者说忽略优先量词对于POSIX NFA同样是没有意义的。
大多数语言和工具使用的是传统型的NFA引擎,它有一些DFA不支持的属性:
捕获组、反向引用和$number引用方式
环视(Lookar ...
正则表达式30分钟入门教程
正则表达式30分钟入门教程前言最早看到这篇文章是在2017年11月8号,那个时候打算认真学一下正则表达式,于是就发现了这篇文章。但是,就在前几天整理打印的文章时,看到这篇文章时发现,当时自己写的笔记、写的表达式,竟然完全不知道是要干啥。其实对于正则表达式而言,就算是自己写的,过个一周半个月的(或者第二天)就看不懂啦要干啥啦。由于平时用正则表达式用的少,也忘的差不多啦。于是打算再来一遍,当时看的版本是V2.3.3,作者是deerchao,对作者表示感谢。
本文将以原文为基础,辅以例子验证。
如何使用本教程别被下面那些复杂的表达式吓倒,只要跟着我一步一步来,你会发现正则表达式其实并没有想像中的那么困难。当然,如果你看完了这篇教程之后,发现自己明白了很多,却又几乎什么都记不得,那也是很正常的——我认为,没接触过正则表达式的人在看完这篇教程后,能把提到过的语法记住80%以上的可能性为零。这里只是让你明白基本的原理,以后你还需要多练习,多使用,才能熟练掌握正则表达式。
除了作为入门教程之外,本文还试图成为可以在日常工作中使用的正则表达式语法参考手册。就作者本人的经历来说,这个目标还是完成得不错的 ...
How JavaScript works - an overview of the engine, the runtime, and the call stack
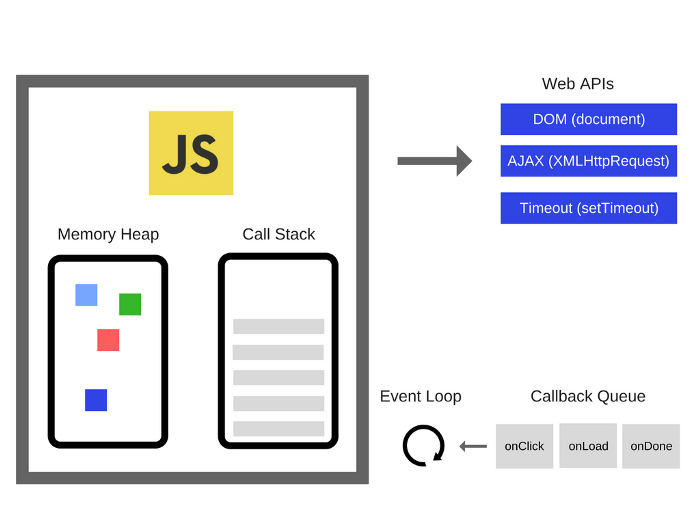
How JavaScript works: an overview of the engine, the runtime, and the call stack
Javascript工作原理:引擎、运行时及调用栈概览
As JavaScript is getting more and more popular, teams are leveraging its support on many levels in their stack - front-end, back-end, hybrid apps, embedded devices and much more.
随着Javascript越来越受欢迎,团队正凭借JavaScript在他们诸如前端、后端、混合式app、嵌入设备以及更多场景等开发栈的不同层面的支持。
This post is meant to be the first in a series aimed at digging deeper into JavaScript and how it actually works: we thought that by ...
高性能JavaScript——第四章
第四章 算法和流程控制循环性能循环的类型:
for循环
while循环
do-while循环
for-in循环
在以上四种循环类型中,只有for-in循环比其他几种要慢一些。主要是因为每次迭代操作会同时搜索是实例或者原型属性,for-in循环的每次迭代都会产生更多的开销。
减少迭代的动作量一个典型的数组处理可以采用三种循环中的任何一种。最常见的写法如下:
1234567891011121314for(let i = 0; i < arr.length; i++) { process(arr[i])}let j = 0;while(j < arr.length) { process(arr[j++])}let k = 0;do { process(arr[k++])} while (k < arr.length)
优化循环的第一步是要减少对象成员及数组项的查找次数。正如第二章所讨论的,在大多数的浏览器中,这些操作比使用局部变量和字面量要花费更多的时间。上面的例子中每次循环都要查找item. ...
JSON.parse(JSON.stringify(obj))实现深拷贝的缺点
JSON.parse(JSON.stringify(obj))实现深拷贝的缺点浅拷贝(shallowCopy)只是增加了一个指针指向已存在的内存地址;
深拷贝(deepCopy)是增加了一个指针并且申请了一个新的内存用于存放复制的对象,使这个增加的指针指向这个新的内存;
JSON.parse(JSON.stringify(obj))深拷贝的问题
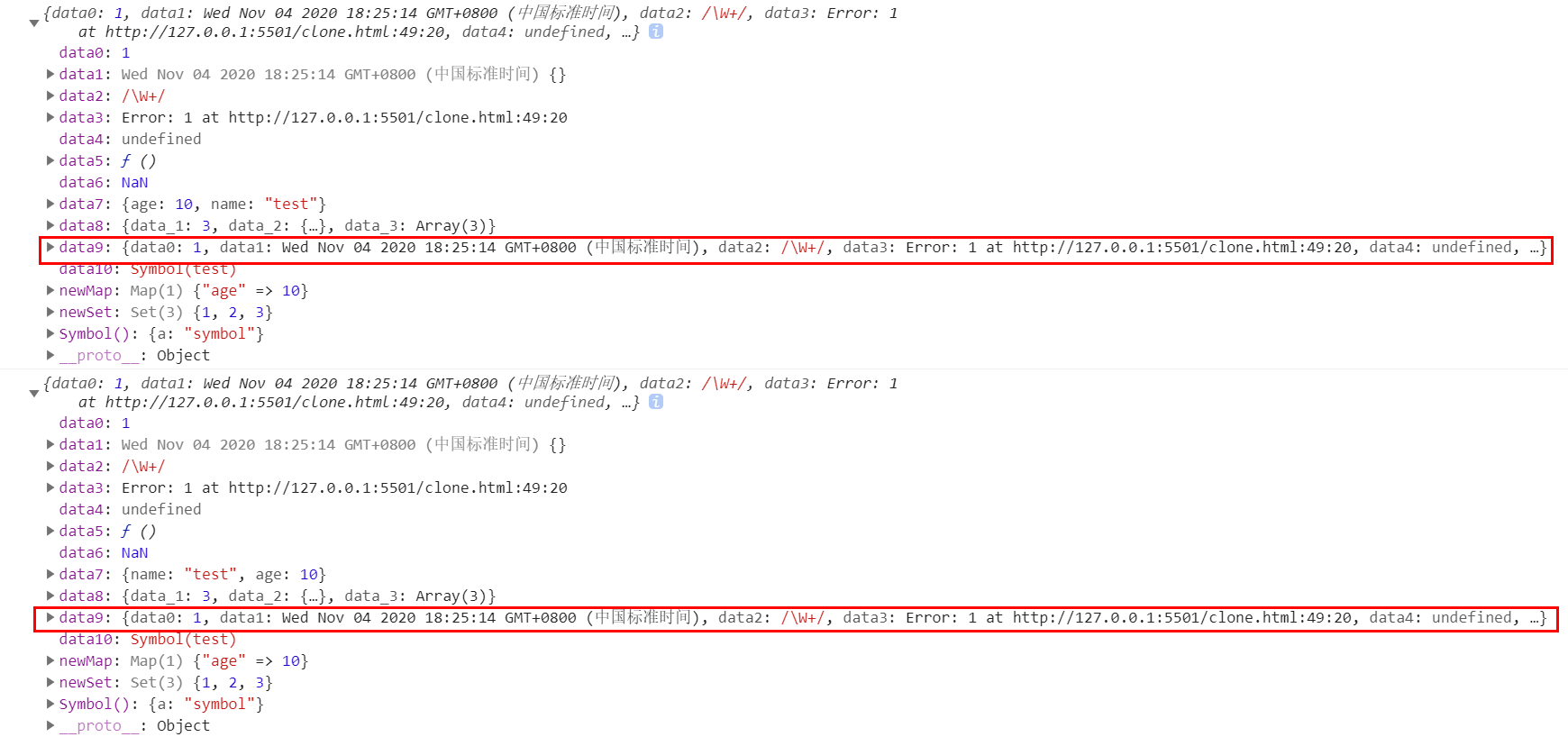
如果obj里面存在时间对象,JSON.parse(JSON.stringify(obj))之后,时间对象变成了字符串。
如果obj里有RegExp、Error对象,则序列化的结果将只得到空对象。
如果obj里有函数、undefined,则序列化的结果会把函数、undefined丢失。
如果obj里有NaN、Infinity和-Infinity,则序列化的结果会变成null。
JSON.stringify()只能序列化对象的可枚举的自有属性。如果obj中的对象是有构造函数生成的, 则使用JSON.parse(JSON.stringify(obj))深拷贝后,会丢弃对象的constructor。
如果对象中存在循环引用的情况也无法正确实现深拷贝。
...
Chrome浏览器架构
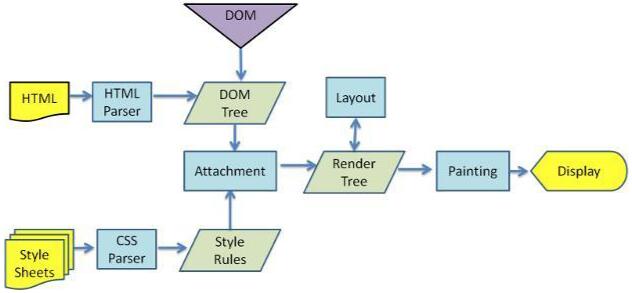
Chrome 浏览器架构背景这篇文章被收录在我的前端技术系列文章中浏览器工作原理栏目中,做为这个栏目的第一篇文章,先从页面是如何在浏览器中被显示出来这一最常见的问题做为开始,整体介绍浏览器的工作原理。这篇文章取材于Mariko Kosaka在2018年9月发表在Chrome开发者文档中的Inside look at modern web browser系列文章,同时结合我自己的理解。如果你对浏览器如何将代码转化成页面,这正适合于你。
CPU与GPUCPU
CPU是计算机的大脑,负责处理各种不同的任务。在过去,大多数CPU是单芯片的,核心被安置在同一个芯片上。更新的CPU可以支持多核心,运算能力大大加强。而最新的的cpu已经达到10核心20线程数的能力了。
GPU
GPU是另一个计算机的组成部分,与CPU不同,GPU更擅长利用多核心同时处理单一的任务。像命名那样,GPU最初被用于处理图像。这就是为什么使用GPU可以更快、更顺畅的渲染页面内容。随着GPU的发展,越来越多的计算任务也可以使用GPU来处理。甚至有人说GPU是人工智能的大功臣,可见GPU已经不再仅用于图像处理上了。
计算机架构
...
高性能JavaScript——第三章
DOM编程浏览器中的DOM尽管DOM是个与语言无关的API,他在浏览器中的接口却是用javascript实现的。浏览器中通常会把DOM和JavaScript独立实现。两个相互独立的功能只要通过接口连接,就会产生消耗。有个比喻:把DOM和JavaScript(这里指ECMAScript)各自想像为一个岛屿,他们之间用收费桥梁连接。ECMAScript每次访问DOM都要途径这座桥,并缴纳“过桥费”。访问DOM的次数越多,费用也就越高。
看看下面的例子就很明显了:
1234567891011121314151617console.time('dom');(function() { for(let i = 0; i < 15000; i++) { document.getElementById('test').innerHTML += 'a'; }})()console.timeEnd('dom');console.time('dom ...
高性能JavaScript——第二章
第二章 数据存取计算机科学中有一个经典的问题是通过改变数据的存储位置来获得最佳的读写性能,数据的存储位置关系到代码执行过程过程中数据的检索速度。
通常的建议是,如果在乎运行速度,那么尽量使用字面量和局部变量,减少数组项和对象成员的访问。为此有几种模式来定位和规避问题,以及优化代码。
管理作用域作用域对JavaScript有许多影响,从确定哪些变量可以被函数访问,到却确定this的赋值。JavaScript作用域同样关系到性能,要理解速度和作用域的关系,首先要正确的理解作用域的工作原理。
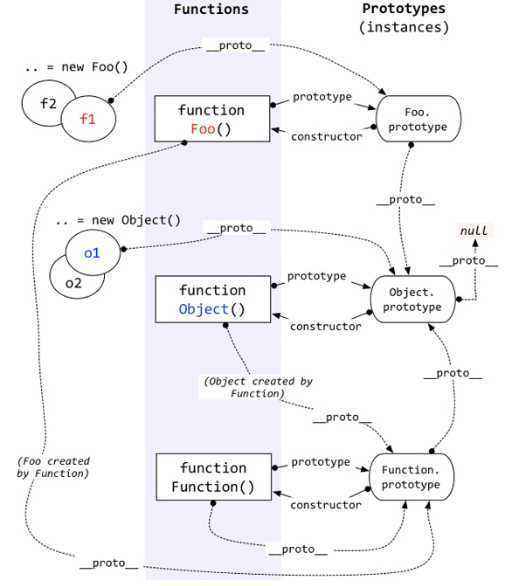
每一个JavaScript函数都可以表示为一个对象,更确切地说,是Function对象的一个实例。
在这仔细说一下(非书中内容):
其实一个普通的函数,就是通过new Function()来创建的。
12345function fn(x, y) { return x + y;}let fn1 = new Function('x', 'y', 'return x + y;');
因此function是一个对象,并且fn ...
域名发散和域名收敛
域名发散和域名收敛关于域名百度百科关于域名的概念是:
域名(英语:Domain Name),又称网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识(有时也指地理位置)。由于IP地址具有不方便记忆并且不能显示地址组织的名称和性质等缺点,人们设计出了域名,并通过网域名称系统(DNS,Domain Name System)来将域名和IP地址相互映射,使人更方便地访问互联网,而不用去记住能够被机器直接读取的IP地址数串。
全球13组根域名服务器以英文字母A到M依序命名,域名格式为“字母.root-servers.net”。根域名服务器(英语:root name server)是互联网域名解析系统(DNS)中最高级别的域名服务器,负责返回顶级域的权威域名服务器地址。全部已以任播技术在全球多个地点设立镜像站。
域名结构域名的结构(或者叫命名空间)是一个树状结构,有树就得有根,这个根是一个点‘.’(dot)。以 www.example.com 为例,完整的形式应该是 www.example.com. ,注意最后一个点,就是根结点 ...