Node.js中的console.log()输出彩色字体
Node.js中的console.log()输出彩色字体
前言
最近在写脚本的时候发现在控制台输出的信息不够显眼,比较单调。但是又没必要为了这一个小需求再引入一个第三方库(chalk),于是就想着研究一下控制台输出彩色字体的原理是什么。
请注意,此篇文章中的颜色仅适用于仿真器(putty、secureCRT、XShell),以及unix终端,不适用于
CMD(但依然可用于WIN下的仿真器)
简介

在终端或仿真器中输入下面的代码,并回车,预览最直接的效果。
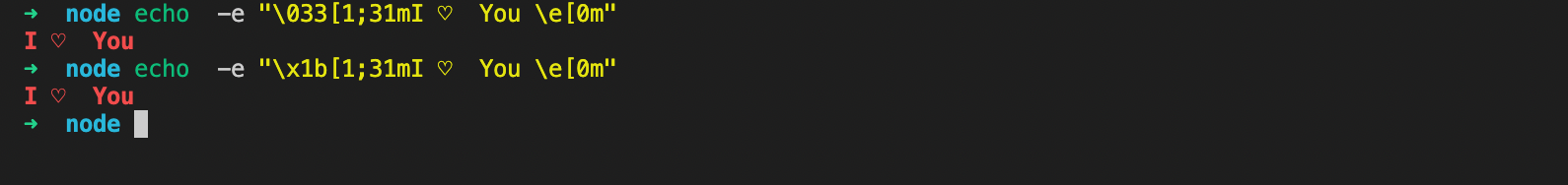
1 | echo -e "\033[1;31mI ♡ You \e[0m" |
请注意,引号内的
\e等同于\033;\033、\x1b和\e效果是一样,对应键盘左上角Esc键对应的ASCII码(8进制);在nodeJS环境下只有
\033和\x1b生效。
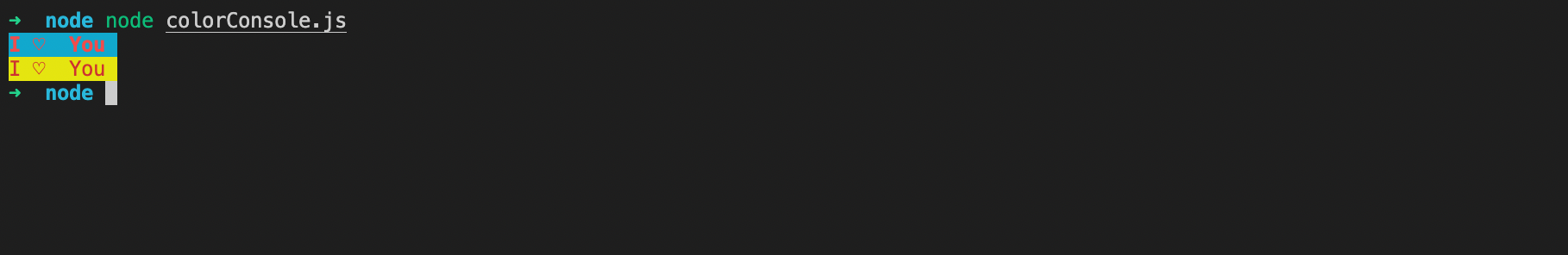
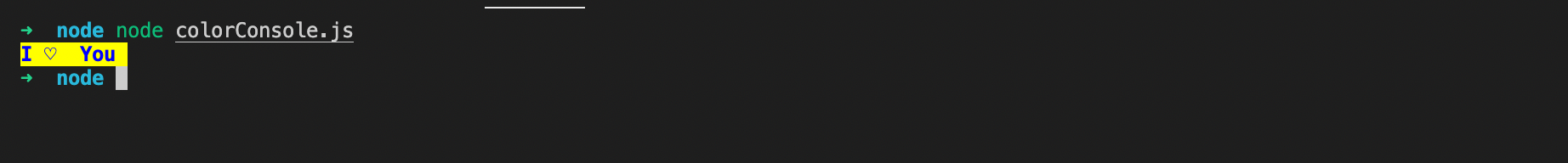
1 | console.log('\x1b[1;31;46mI ♡ You \033[0m'); |
控制台输出为:

通用的控制文本颜色的转义序列格式如下:
1 | CSI n1[;n2[;..]]m |
其中CSI全称为『控制序列引导器』(Control Sequence Introducer/Initiator),也就是上述示例中的\033[(其中\033是键盘左上角Esc键对应的Ascii码(八进制));
n1、n2等表示SGR参数(下面会列出一些常用的SGR参数),用于控制颜色、粗体、斜体、闪烁等文本输出格式;m表示转义序列结束。
颜色参数
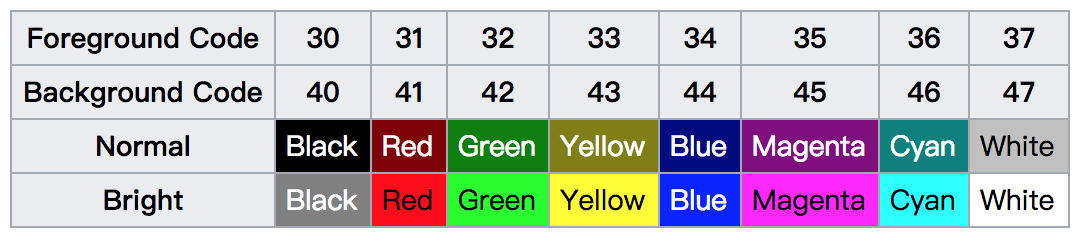
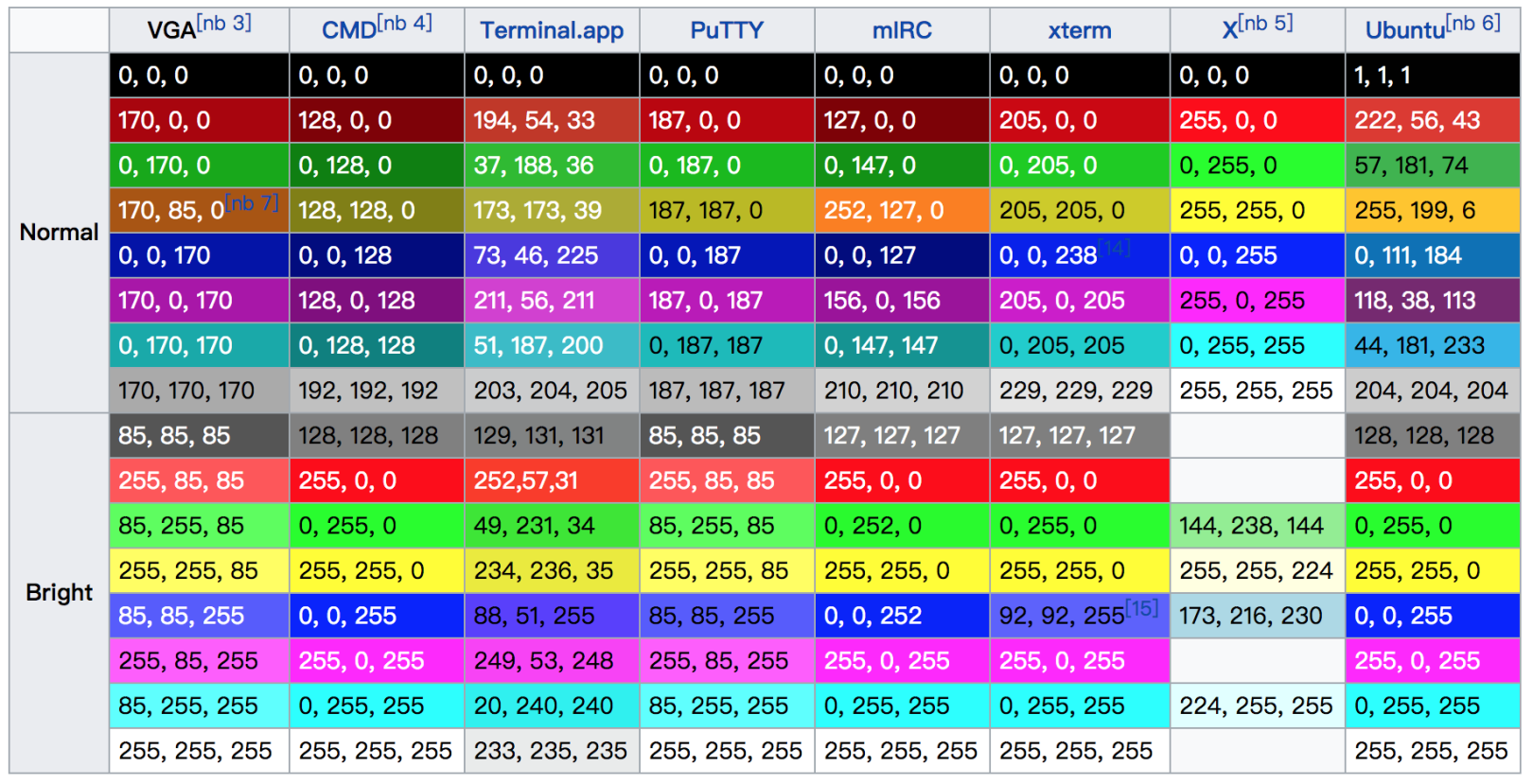
常用颜色
1 | 格式:\033[显示方式;前景色;背景色m |
什么是前景色?什么是背景色呢?看下图

在这可以把前景色理解为字体的颜色。

RGB模式

使用方式:
1 | ESC[ … 38;2;<r>;<g>;<b> … m Select RGB foreground color |
注意:此处用法
2代表RGB模式,后面3位为RGB的数值;38代表开始设置前景色;48代表开始设置背景色
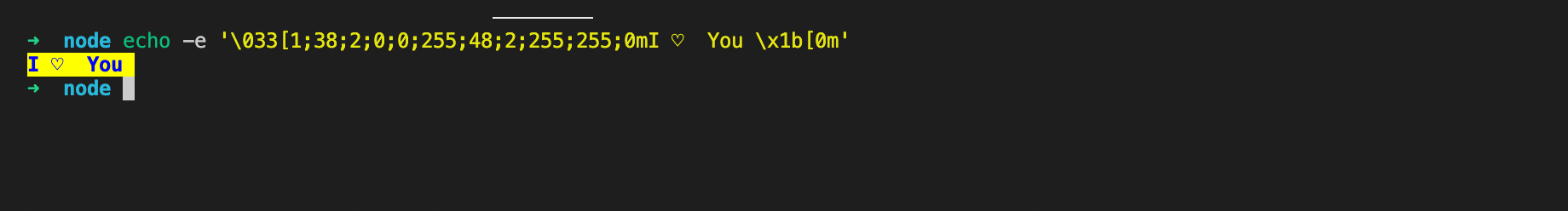
举个栗子:
1 | console.log('\033[1;38;2;0;0;255;48;2;255;255;0mI ♡ You \x1b[0m'); |
1代表高亮(加粗);38;2;0;0;255表示设置蓝色前景色;48;2;255;255;0表示设置黄色背景色;m表示结束;


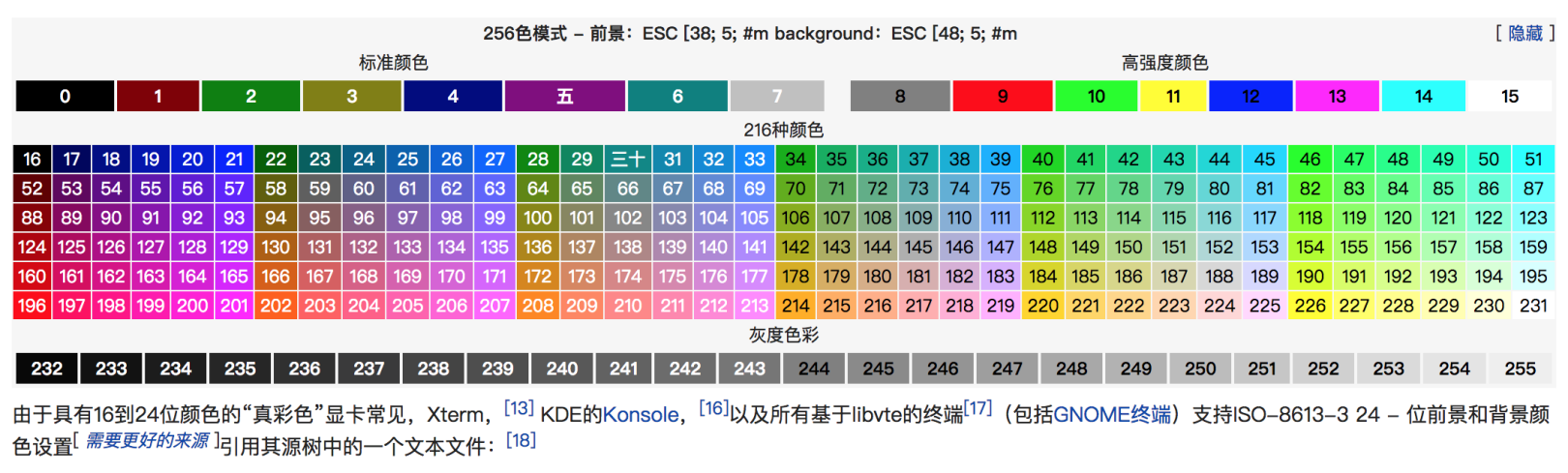
256模式

使用方式:
1 | ESC[ … 38;5;<n> … m Select foreground color |
注意:此处用法
5代表256模式;38代表开始设置前景色;48代表开始设置背景色
举个栗子:
1 | console.log('\033[1;38;5;226;48;5;201mI ♡ You \x1b[0m'); |
1代表高亮(加粗);38;5;226表示设置226号前景色;48;5;201表示设置201背景色;m表示结束;


SRG控制参数
1 | | 0 | 关闭所有格式,还原为初始状态 |
- 其中含有(※)标注的编码表示不是所有的终端仿真器都支持,只有少数仿真器支持。
- 多个SGR参数可以组合使用,例如:echo -e “\x1b[31;4mRed Underline Text\e[0m”输出红色下划线字体“Red Underline Text”。
举个栗子:
1 | console.log('\033[1;3;38;5;226;48;5;201mI ♡ You \x1b[0m'); |

参考文章
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 忘忧杂货铺!
评论





