连续赋值
关于连续赋值的问题
题目
1 | let a = { n: 1 }; |

具体的文字描述引用知乎大佬的解释,说的比较到位:
1 | let a = { n: 1 }; |
这两行比较好理解。在栈内存中,a与b是不同的,是两个变量,但是他们的指针是相同的,指向同一个堆。
关键点来啦:
1 | a.x = a = { n: 2 }; |
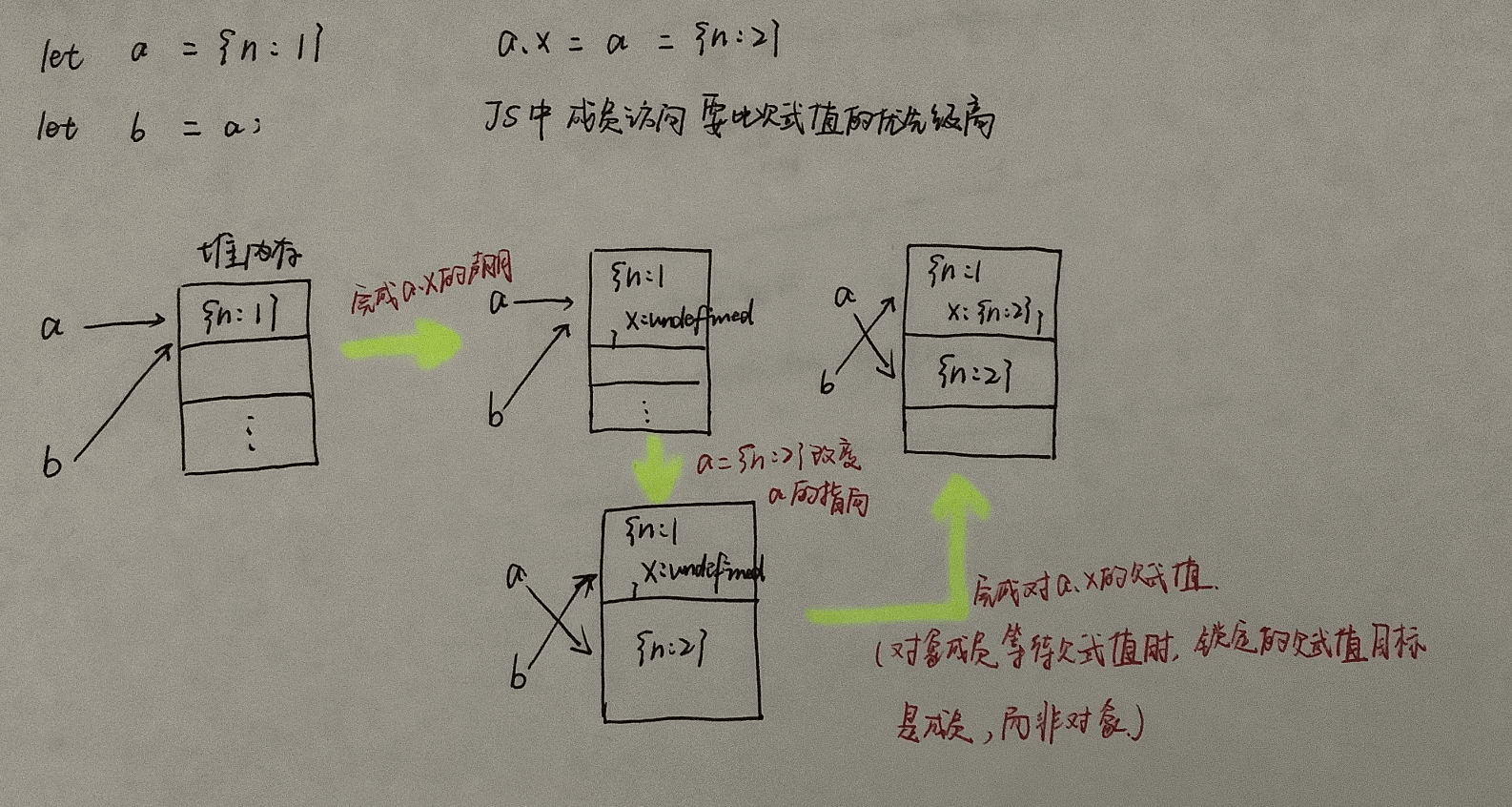
JS成员访问的优先级要比赋值运算高。先获取等号左侧的a.x,但a.x并不存在,于是JS为(堆内存中的)对象创建一个新成员x,这个成员的初始值为undefined.
(这也是为什么直接引用一个未定义的变量会报错,但是直接引用一个对象的不存在的成员时,会返回undefined.)
创建完成后,目标指针已经指向了这个新成员x,并会先挂起,单等等号右侧的内容有结果了,便完成赋值。
接着执行赋值语句的右侧,发现a={n:2}是个简单的赋值操作,于是a的新值等于了{n:2}。
这里特别注意,这个a已经不是开头的那个a,而是一个全新的a,这个新a指针已经不是指向原来的值的那个堆内存,而是分配了一个新的堆内存。但是原来旧的堆内存因为还有b在占用,所以并未被回收。然后,将这个新的对象a的堆内存指针,赋值给了刚才挂起的新成员x,此时,对象成员x便等于了新的对象a。
所以现在:
1 | a = { n: 2 } |
参考文章
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 忘忧杂货铺!
评论





