如何实现并发请求数量控制?
如何实现并发请求数量控制?

前言
本文为转载文章,原文地址:关于前端:如何实现并发请求数量控制?
对文章作者表示感谢。
文章代码实现部分根据理解做了部分修改,整体效果无差异。
场景
假设有这么一个场景:现在有20个异步请求需要发送,但是由于某些原因,要求我们必须将同一时刻的并发请求数量控制在3
个以内,并且还要尽可能快速的拿到响应结果。其实这个场景在一些大厂的面试题中也有过提及,如下:
1 | 实现一个并发请求函数 concurrencyRequest(urls, maxNum),要求如下: |
设计思路
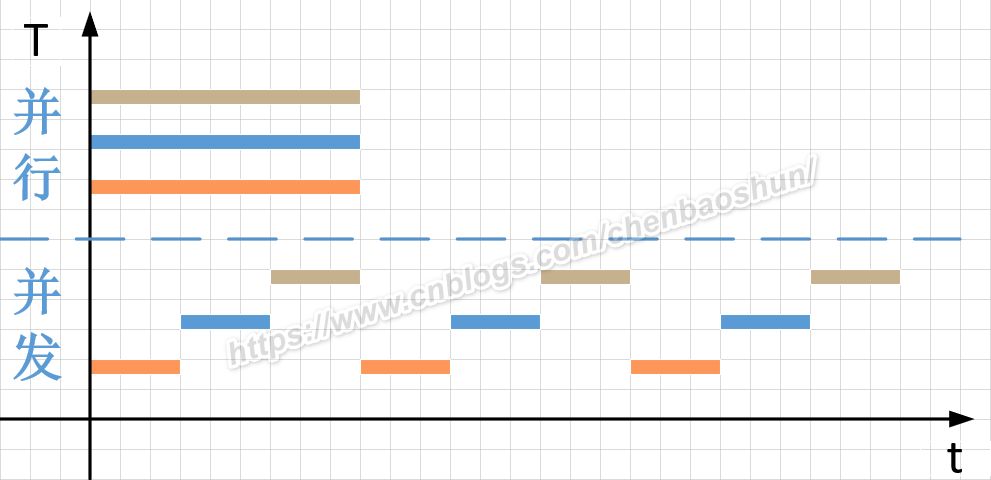
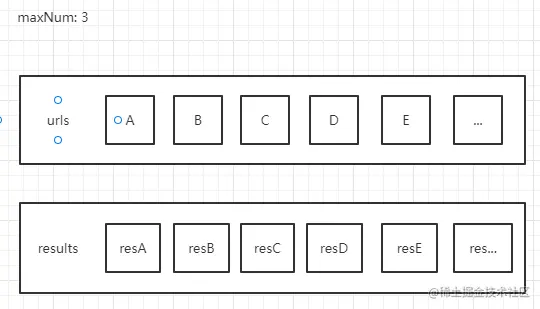
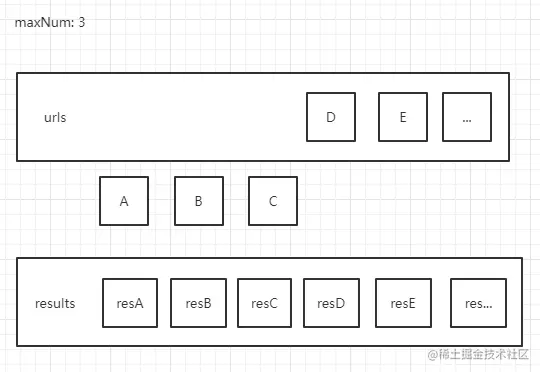
首先来看将上面的文字转化为图之后的效果:

这样就直观的看到,有一个最大并发数maxNum,20个异步请求的urls集合和并发返回之后的results集合。
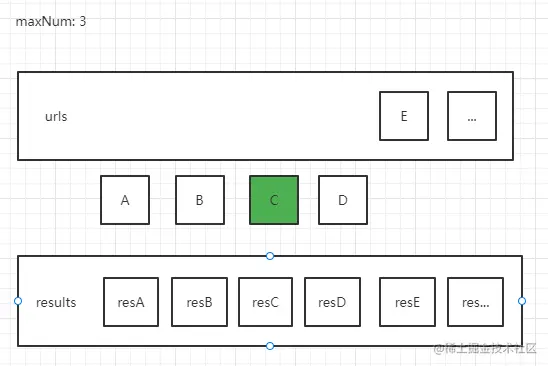
下面就开始演示这个思路是如何开始的,如下:

首先按照每次只能并发3个请求的要求,这里就对应A、B、C,当其中有一个请求完之后就会再从urls里面再取出一个进行请求,这样依次类推,直到urls里面的20个请求都执行完才终止请求。

主要思路就是上面所述,但是在开发时我们要考虑一些特殊情况,如下:
urls的长度为0时,results就没有值,此时应该返回空数组maxNum大于urls的长度时,应该取的是urls的长度,否则则是取maxNum- 因为没有考虑请求是否请求成功,所以请求成功或报错都应把结果保存在
results集合中 results中的顺序需和urls中的保持一致
开发
具体代码如下:
非原文代码,2024-09-21 修改
1 | const currencyRequest = (urls: string[], limit: number) => { |
测试
在上面代码下添加如下代码:
1 | (async () => { |
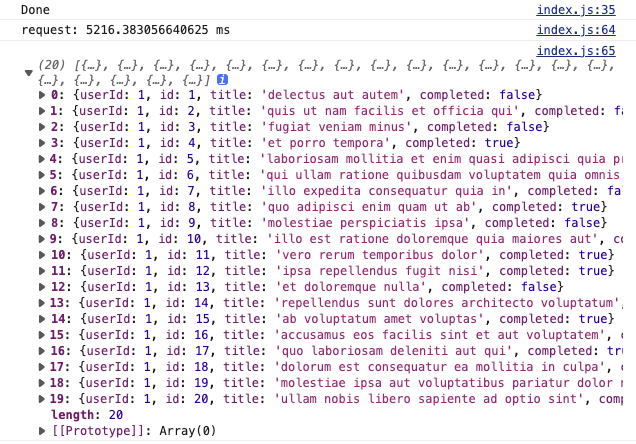
结果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 忘忧杂货铺!
评论